 Många som tar bilder på sina alster vill gärna visa dem på vit bakgrund. Det finns många sätt att göra detta, jag kan bara ett sätt vilket jag nu tänkte visa. Jag använder gratisprogrammet GIMP som när jag installerade valde att ha kvar engelska som språk, helt enkelt för att det är lättare att googla svar när man har fastnat. Kommentera gärna nedan om det är något som är oklart eller behöver ändras på nåt sätt. Eller om du har nytta av det! Så här kommer det, enjoy!
Många som tar bilder på sina alster vill gärna visa dem på vit bakgrund. Det finns många sätt att göra detta, jag kan bara ett sätt vilket jag nu tänkte visa. Jag använder gratisprogrammet GIMP som när jag installerade valde att ha kvar engelska som språk, helt enkelt för att det är lättare att googla svar när man har fastnat. Kommentera gärna nedan om det är något som är oklart eller behöver ändras på nåt sätt. Eller om du har nytta av det! Så här kommer det, enjoy!
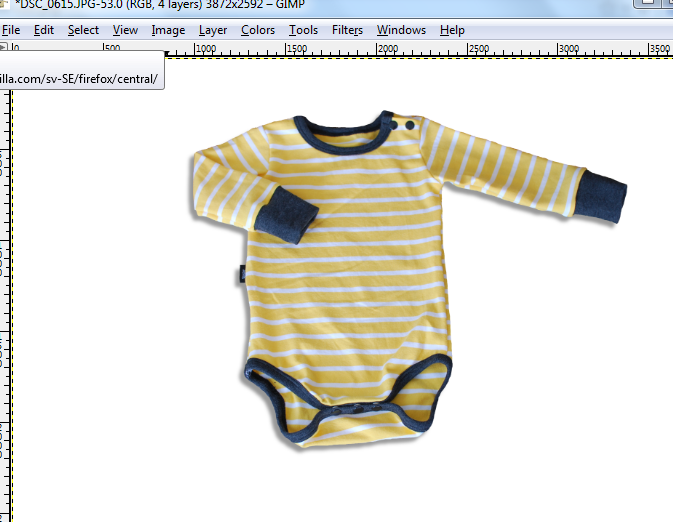
1. Öppna ett foto i GIMP genom att klicka File och Open, välj bild från ditt bibliotek.
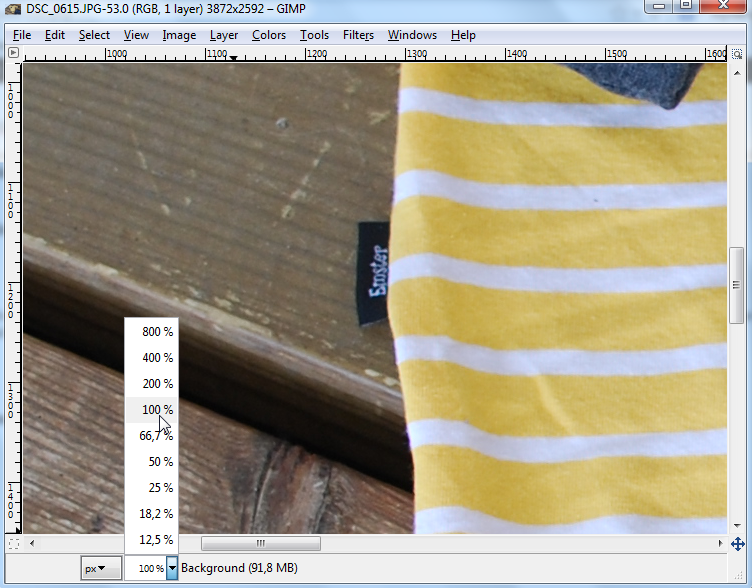
2. Jag vill frilägga en gul body. Bilden har jag tagit utomhus för att få en så bra grundbild med bra ljus som möjligt. Först ska vi klippa ut den. Nere i rutan kan man välja att zooma in bilden. Jag väljer alltid 100 % för att kunna vara exakt när jag klipper.
3. Nu klipper vi. Klicka på saxen i vänstra verktygsfältet och klicka någonstans på bodyns kontur. Klicka sen en bit upp på bodyns kontur så bildas en linje. Om linjen går precis längs med bodyn är det perfekt och vi klickar oss vidare. Om linjen är lite krokig och inte följer konturen kan vi justera. Håll in vänsterknappen och klicka där du vill flytta linjen så drar du den dit du vill och släpper.
4. När du gått hela vägen runt klickar du i den första punkten för att sluta området. Flytta sen musen in i området.
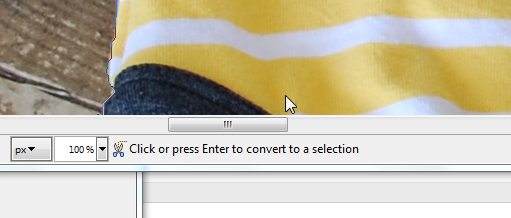
5. Då kommer en instruktion upp längst ner i rutan: tryck enter eller klicka för att markera ditt område
6. Området blir streckat- dags att klippa ut. Men först ska vi skapa ett lager.
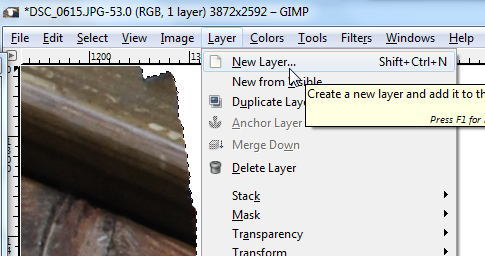
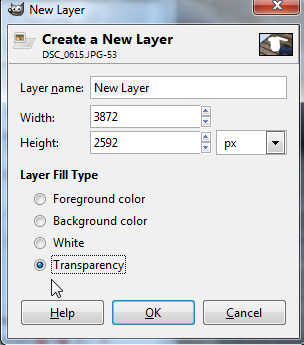
7. Gå in i lager och klicka på New Layer. Först vill vi ha ett transparant lager, klicka i det.

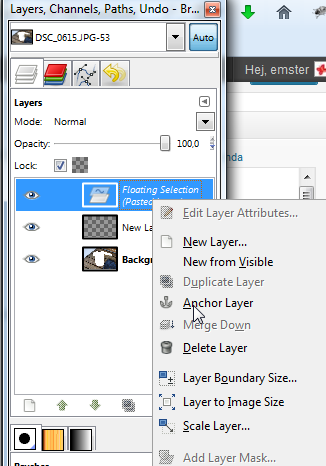
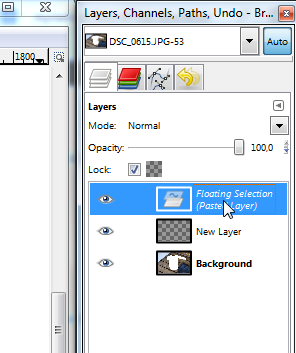
8. Klipp ut genom att trycka Control X. KLicka in dig i det nya transparanta lagret som du ser i det högra verktygsfältet och tryck Control V= klistra in. Då ser det ut som nedan, din utklippta bild vill in i det nya lagret.
9. Högerklicka och klicka på Anchor Layer.
10. Nu kommer vi till den vita bakgrunden. Gör ett nytt lager precis som förra gången men välj White istället för Transparent. Håll in vänsterknapp för att flytta ordning på lagren i det högra verktygsfältet. Vi vill ha det transparanta lagret överst, sen det vita.
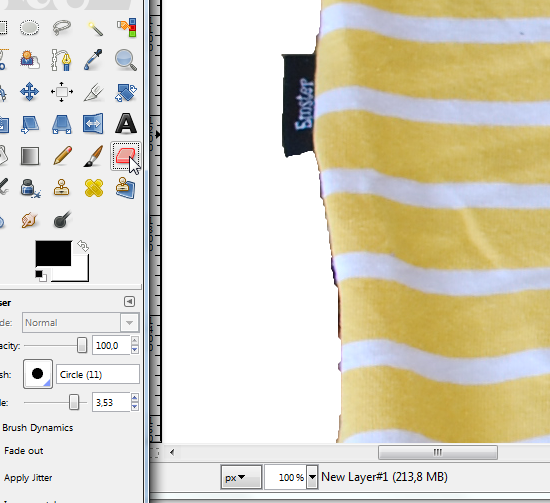
11. Nu till finliret som brukar ta längst tid för mig, att sudda. Som ni ser på bilden nedan finns det lite bakgrundsskräp som inte är själva bodyn. Det tar vi bort med hjälp av suddverktyget, den lilla rosa grejen i vänstra verktygsfältet. Det är viktigt att du jobbar i det transparanta lagret, klicka på det i högra verktygsfältet så det blir markerat.
12. För att ändra storlek på suddet (ser ut som en boll i det här läget) så ändrar man i vänstra verktygsfältet där pilen visar på bilen. Sen drar man sudden längs med konturerna där det finns överflödig bakgrund. Om man råkar sudda fel är det ingen fara, gå till Edit (redigera) längst upp i rutan och tryck Undo så försvinner det senaste draget man gjort. Det gäller för övrigt alla ändringar i GIMP.
13. När du är nöjd med suddverktyget ser det nog ganska snyggt ut men lite platt kanske.
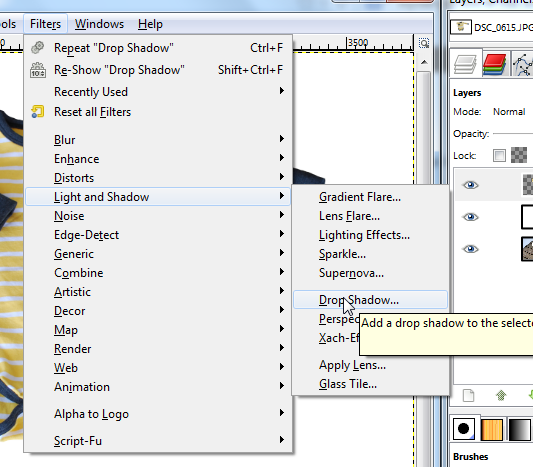
14. Nu ska vi lägga till lite skuggning som gör att bilden får lite djup. Gå in i Filters, Light and Shadow och Drop Shadow och klicka.
15. Då kommer det upp en separat ruta som heter Script Fu: Drop Shadow. I den väljer man på vilket sätt som skuggningen ska falla och hur skuggan ska se ut
Varning- här kommer en liten stund med Fröken Emma (och i viss mån hennes ingenjörsman Tomas ) som inte bara syr kläder utan också till vardags är lärare i matematik. Orkar du så läs och lär- om inte kan du bara knappa in siffrorna som bilden visar och det kommer gå bra ändå!
Om du minns från matten i skolan pratade man om koordinater, X-axeln och Y-axeln. I skolmatten pekade ofta X-axeln åt höger och Y-axeln rakt upp. GIMP har ett koordinatsystem för alla bilder, men det ser inte riktigt ut som i skolmatten. Nu sitter axlarna (koordinatsystemets origo, dvs nollpunkten) uppe i vänstra hörnet, X-axeln pekar åt höger men Y-axeln pekar neråt. (Har du någon gång reflekterat över siffrorna som ändras nere till vänster om bilden varje gång du rör muspekaren? Det är koordinaterna, positionen, för muspekaren som de siffrorna betyder).
Vad har vi då för nytta av detta? Jo, vi behöver förstå lite om axlarnas riktning för att få skuggningen att hamna åt det håll vi vill. Jag brukar alltid låta min skuggning ligga snett neråt till vänster. Om jag vill att skuggan ska falla till vänster om min body så är det i motsatt riktning mot X-axeln, därför behöves ett negativt värde på ”Offset X”. Jag knappar in -28. Ju lägre siffra, tex. -50, desto längre skugga (”solen” står lågt). Vill jag också att skuggan ska falla neråt från bodyn så är det i samma riktning som Y-axeln, därför har jag ett positivt värde på ”Offset Y”.
”Blur radius” handlar om hur skarp kant skuggan får. Ett lågt värde betyder skarpare kant, ett högt värde gör att skuggan mer flyter ut i bilden. Prova dig fram till någon siffra du tycker ser snygg ut. ”Opacity” betyder genomskinlighet, här väljer man hur svart skuggan ska vara, högt tal=svartare, lågt tal=ljusare grått eller nästan vitt.
16. Nu är bilden klar, fint va! Två små saker kvar…
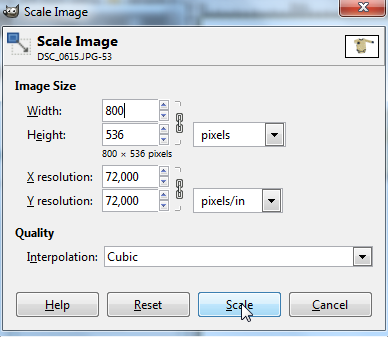
17. Om du vill lägga ut din bild på din blogg eller sociala medier vill man oftast skala ner den, facebook tex tycker inte om bilder som är större än ca 1000×1000 pixlar ungefär. Jag brukar välja en bredd (width) på 800, mer är inte nödvändigt.
18. Glöm inte att spara din bild, (Save As) så har du kvar originalet om du skulle vilja greja mer med den. Lycka till!
















Vilken bra tut och tack för att du tog med förklaringen med offset-värdena. Jag vill gärna förstå varför man gör du eller så så det här var perfekt för mig!
Jag har tidigare lyckats frilägga men inte fått till skuggningen som jag önskat men nu ska det nog gå vägen!
Mvh, Kristin L Zander
Varför man gör ”si eller så” menade jag skriva.
/Kristin
Wow vilken tydlig och bra beskrivning!!
Superbra beskrivning!
Jag använder också gimp men orkar inte riktigt sätta mig in i programmet. Men dina bilder blir ju fina!
Själv lägger jag bara mina alster på en neutral bakgrund och tar kort, allt som oftast med den kassa mobilkameran på kvällen när ljuset är obefintligt! Men ju mer jag lär mig desto bättre!
Hej!
Tack för en jättebra beskrivning. Detta är något jag har velat göra länge men inte riktigt har lyckats med.
Brukar också göra som Nina att fota mina kläder på en fin bakgrund men det är ju kul att kunna variera sig.
Jag har en kompletterande fråga till dig.
Om jag skulle vilja lägga in en text eller så på bilden hur gör jag då?
Om jag tex tar bilden på den gula bodyn och vill lägga till texten ”gul body” eller storlek eller……..
Ja ,du förstår tror jag. Menar som apparna i mobilen kan man ju lägga till mycket skoj till sina bilder. Finns det kanske något liknande man kan göra (någorlunda lätt) via datorn?
Tack för en i övrigt väldigt inspirerande och fin sida!!
Hej Tanja!
Tack för fina ord, blir jätteglad!
Jag ska försöka svara så tydligt jag kan, även utan bilder För att skriva något klickar du i vänstra verktygsfältet, på A:et. Om du sen rör muspekaren i din bild kommer det upp ett kryss. Håll in vänsterknappen så bildas en ruta, du bestämmer storlek (och kan öka eller minska den sen om du vill). Samtidigt kommer en annan ruta upp och i den kan du skriva din text. I vänstra verktygsfältet kan du sedan modellera med typsnitt, storlek och även om du vill ändra färg. När du är nöjd med utseendet kan du också flytta din textruta. Då är det viktigt att du med muspekaren står på en bit av din text, det räcker inte med att stå i textrutan i din bild. Jag är inte superduktig på alla möjligheter men om du har fler frågor är det bara att fråga igen!
För att skriva något klickar du i vänstra verktygsfältet, på A:et. Om du sen rör muspekaren i din bild kommer det upp ett kryss. Håll in vänsterknappen så bildas en ruta, du bestämmer storlek (och kan öka eller minska den sen om du vill). Samtidigt kommer en annan ruta upp och i den kan du skriva din text. I vänstra verktygsfältet kan du sedan modellera med typsnitt, storlek och även om du vill ändra färg. När du är nöjd med utseendet kan du också flytta din textruta. Då är det viktigt att du med muspekaren står på en bit av din text, det räcker inte med att stå i textrutan i din bild. Jag är inte superduktig på alla möjligheter men om du har fler frågor är det bara att fråga igen!