Nu är jag on fire, inlägg både igår och idag! Här är lite bilder från minsta skruttan i sin nya gulgrå outfit. Tyvärr blev byxorna lite korta för henne, stl 62 och hon är längre än så. Vill någon köpa dem är de till salu för 150 kr. Maila i så fall emster@hektor.org. Bodyn passar och är i stl 68 och så fin!
|
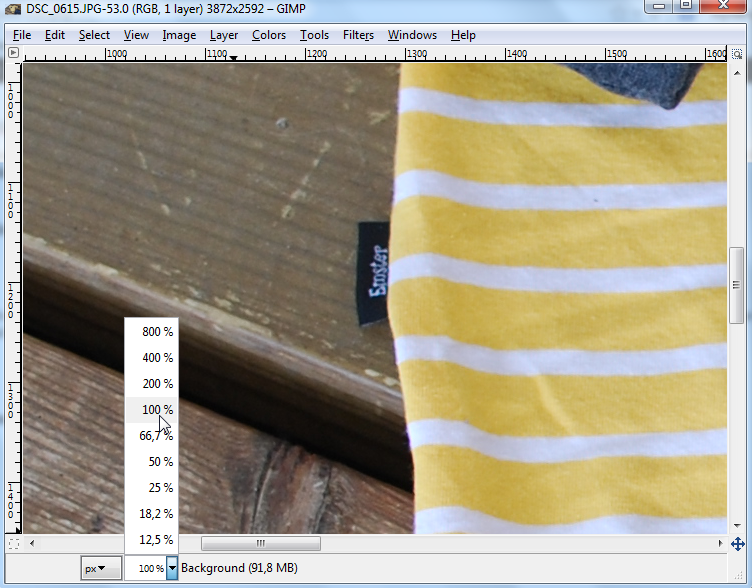
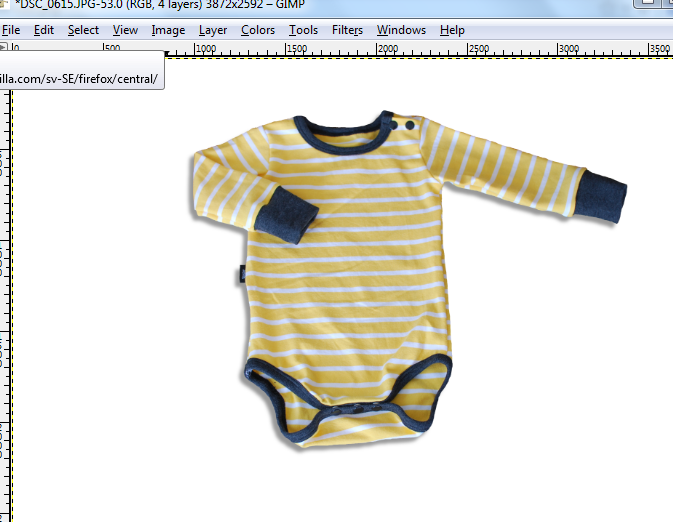
1. Öppna ett foto i GIMP genom att klicka File och Open, välj bild från ditt bibliotek. 2. Jag vill frilägga en gul body. Bilden har jag tagit utomhus för att få en så bra grundbild med bra ljus som möjligt. Först ska vi klippa ut den. Nere i rutan kan man välja att zooma in bilden. Jag väljer alltid 100 % för att kunna vara exakt när jag klipper.
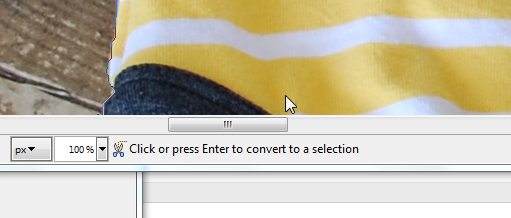
3. Nu klipper vi. Klicka på saxen i vänstra verktygsfältet och klicka någonstans på bodyns kontur. Klicka sen en bit upp på bodyns kontur så bildas en linje. Om linjen går precis längs med bodyn är det perfekt och vi klickar oss vidare. Om linjen är lite krokig och inte följer konturen kan vi justera. Håll in vänsterknappen och klicka där du vill flytta linjen så drar du den dit du vill och släpper. 4. När du gått hela vägen runt klickar du i den första punkten för att sluta området. Flytta sen musen in i området. 5. Då kommer en instruktion upp längst ner i rutan: tryck enter eller klicka för att markera ditt område
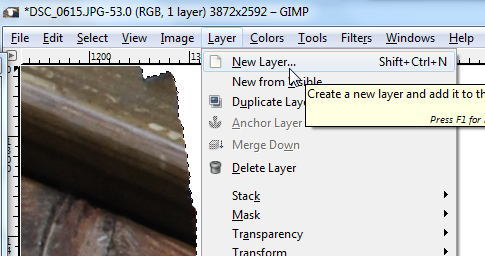
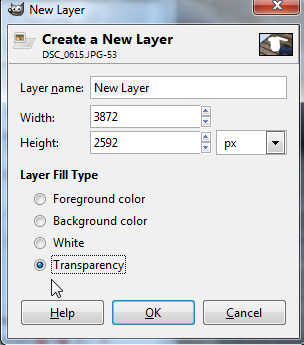
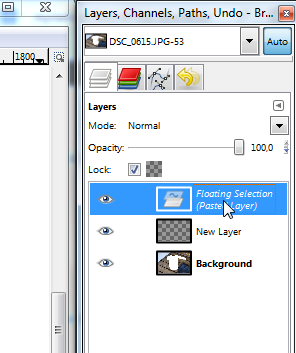
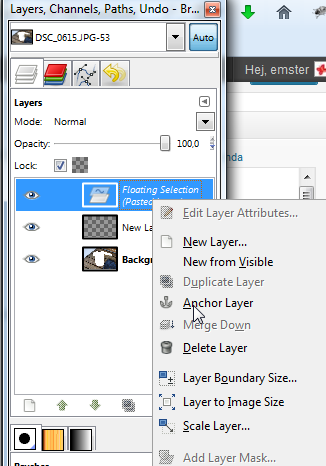
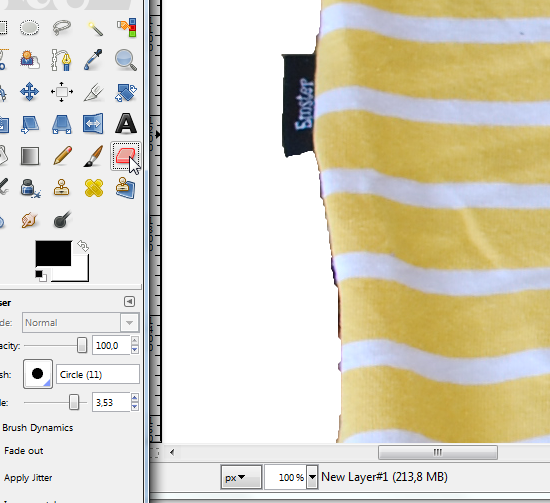
6. Området blir streckat- dags att klippa ut. Men först ska vi skapa ett lager. 7. Gå in i lager och klicka på New Layer. Först vill vi ha ett transparant lager, klicka i det. 8. Klipp ut genom att trycka Control X. KLicka in dig i det nya transparanta lagret som du ser i det högra verktygsfältet och tryck Control V= klistra in. Då ser det ut som nedan, din utklippta bild vill in i det nya lagret. 9. Högerklicka och klicka på Anchor Layer. 10. Nu kommer vi till den vita bakgrunden. Gör ett nytt lager precis som förra gången men välj White istället för Transparent. Håll in vänsterknapp för att flytta ordning på lagren i det högra verktygsfältet. Vi vill ha det transparanta lagret överst, sen det vita. 11. Nu till finliret som brukar ta längst tid för mig, att sudda. Som ni ser på bilden nedan finns det lite bakgrundsskräp som inte är själva bodyn. Det tar vi bort med hjälp av suddverktyget, den lilla rosa grejen i vänstra verktygsfältet. Det är viktigt att du jobbar i det transparanta lagret, klicka på det i högra verktygsfältet så det blir markerat.
12. För att ändra storlek på suddet (ser ut som en boll i det här läget) så ändrar man i vänstra verktygsfältet där pilen visar på bilen. Sen drar man sudden längs med konturerna där det finns överflödig bakgrund. Om man råkar sudda fel är det ingen fara, gå till Edit (redigera) längst upp i rutan och tryck Undo så försvinner det senaste draget man gjort. Det gäller för övrigt alla ändringar i GIMP. 13. När du är nöjd med suddverktyget ser det nog ganska snyggt ut men lite platt kanske.
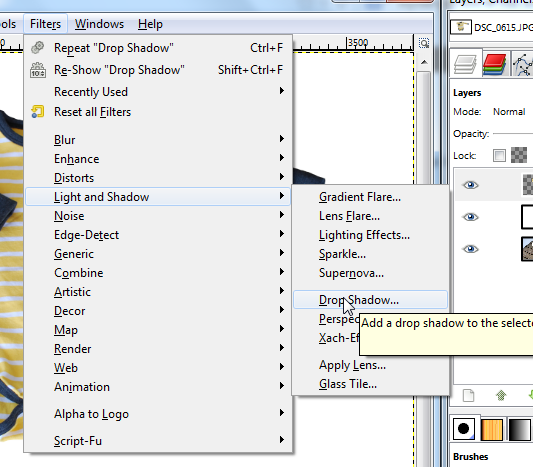
14. Nu ska vi lägga till lite skuggning som gör att bilden får lite djup. Gå in i Filters, Light and Shadow och Drop Shadow och klicka.
15. Då kommer det upp en separat ruta som heter Script Fu: Drop Shadow. I den väljer man på vilket sätt som skuggningen ska falla och hur skuggan ska se ut Varning- här kommer en liten stund med Fröken Emma (och i viss mån hennes ingenjörsman Tomas ) som inte bara syr kläder utan också till vardags är lärare i matematik. Orkar du så läs och lär- om inte kan du bara knappa in siffrorna som bilden visar och det kommer gå bra ändå! Om du minns från matten i skolan pratade man om koordinater, X-axeln och Y-axeln. I skolmatten pekade ofta X-axeln åt höger och Y-axeln rakt upp. GIMP har ett koordinatsystem för alla bilder, men det ser inte riktigt ut som i skolmatten. Nu sitter axlarna (koordinatsystemets origo, dvs nollpunkten) uppe i vänstra hörnet, X-axeln pekar åt höger men Y-axeln pekar neråt. (Har du någon gång reflekterat över siffrorna som ändras nere till vänster om bilden varje gång du rör muspekaren? Det är koordinaterna, positionen, för muspekaren som de siffrorna betyder).
16. Nu är bilden klar, fint va! Två små saker kvar…
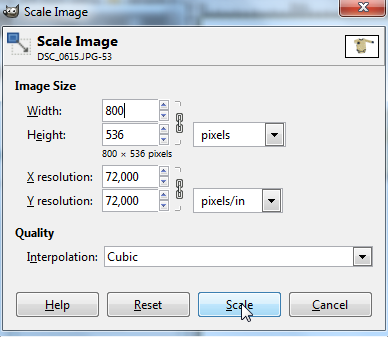
17. Om du vill lägga ut din bild på din blogg eller sociala medier vill man oftast skala ner den, facebook tex tycker inte om bilder som är större än ca 1000×1000 pixlar ungefär. Jag brukar välja en bredd (width) på 800, mer är inte nödvändigt. 18. Glöm inte att spara din bild, (Save As) så har du kvar originalet om du skulle vilja greja mer med den. Lycka till! Inte för att jag egentligen längtar till sommaren, jag älskar vintern vi har nu, men dessa klänningar gör att man kommer ihåg att det finns en sommar! Två singoallor, långa 92:or ska iväg till en liten flicka. Äppletyget är nytt för mig, lite sött tyckte jag. Ränder är alltid snyggt och funkar i alla lägen. I morgon startar vinterns sykurs hos Emster. Det ska bli så kul att vara kreativa tillsammans och lära sig och inspireras av varann! På schemat står muddbyxor med eller utan fickor beroende på hur svårt man vill göra det för sig! Dessa nedan ska en av deltagarna göra! Jag fick hem ett rätt så härligt sweatshirttyg i mörkgrått melerat. Kanske inte självklart vad det skulle bli, funderade på någon oversizetröja till mig men sen kom jag att tänka på att det skulle vara mysigt med en kragoverall till Lillan. Jag hade ett mönster med sned blixtlås som jag gjorde om till rak. Istället för vanlig kantning upptill satte jag en liten krage. Det hade jag aldrig gjort förut och det var lite pyssel med att få ändarna likadana på båda sidor men till slut tycker jag ändå att jag fick till det! Ljusrosa muddar till grått gjorde sista piffen! Nu är det jullov, både för familjen och för Emster. Det betyder lata dagar med Vinterstudion, lite lek på lekland och tyvärr hög dos av förkylning. Men för min del har jag hållit mig frisk hela hösten så det får ändå anses som helt okej! Symässigt har farten varit låg, jag sydde beställningar ända in på upploppet och behövde en liten paus. Nästa vecka börjar dagis och Emsterproduktionen tar fart igen! Förra söndagen sågs några kompisar och jag för att sy tillsammans. Jag fokuserade på att sy till min minsta, ett par bodys med tillhörande muddbyxor blev det. Här bild på det ena setet. Sen har jag bestämt mig för att göra något av alla småbitar som blir över. Därför har jag klippt ut kvadrater som håller på att bli mjuka lapptäcken. Ett svart är redan klart, ett brunt, ett rött, ett blått och ytterligare ett svart är på gång. Alla kommer säljas, 300 kr/st inklusive frakt. Maila emster@hektor.org om du är intresserad. |
||
|
Copyright © 2024 Emsters Alster - All Rights Reserved Powered by WordPress & Atahualpa |
||